Getting feedback from your customers can point you in the direction of how to make improvements or highlight strengths and weaknesses you didn't realise you even had!
Creating a feedback page is quick and easy in Concrete5, so it doesnit take up too much of your time.
Create your Feedback Page
First we will create a page, purely so we can send our customers a link via email or social media.
1) Login to your Concrete5 website
2) Click the page icon top right:

3) Concrete5's composer makes it really fast and easy to add pages. In composer, give your page a name such as Feedback, make sure its a nice easy url and give it a location:

4) We are also going to click on "Attributes" and exclude the page from navigation, pagelists, search index and sitemap.xml

5) Save changes and enter edit mode:

Adding the Feedback Form
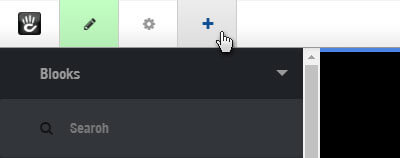
1) Click the + icon top left to add a new block:

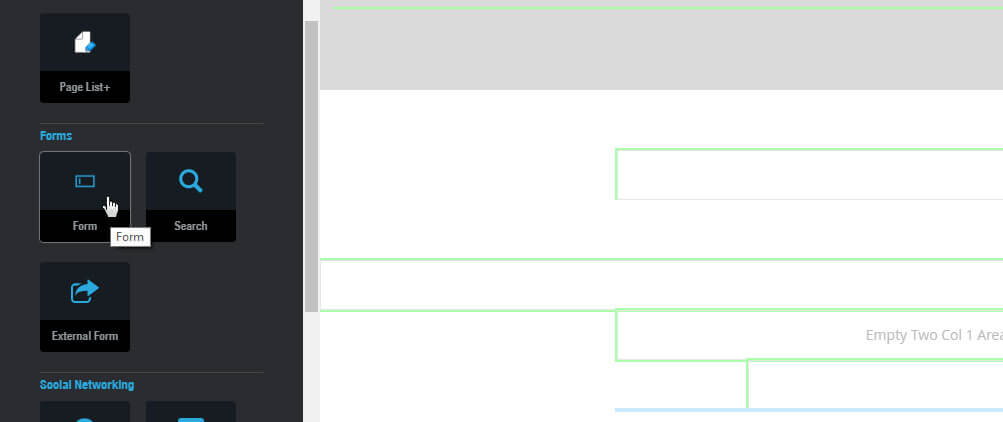
2) Drag in the form block to the area where you want it:

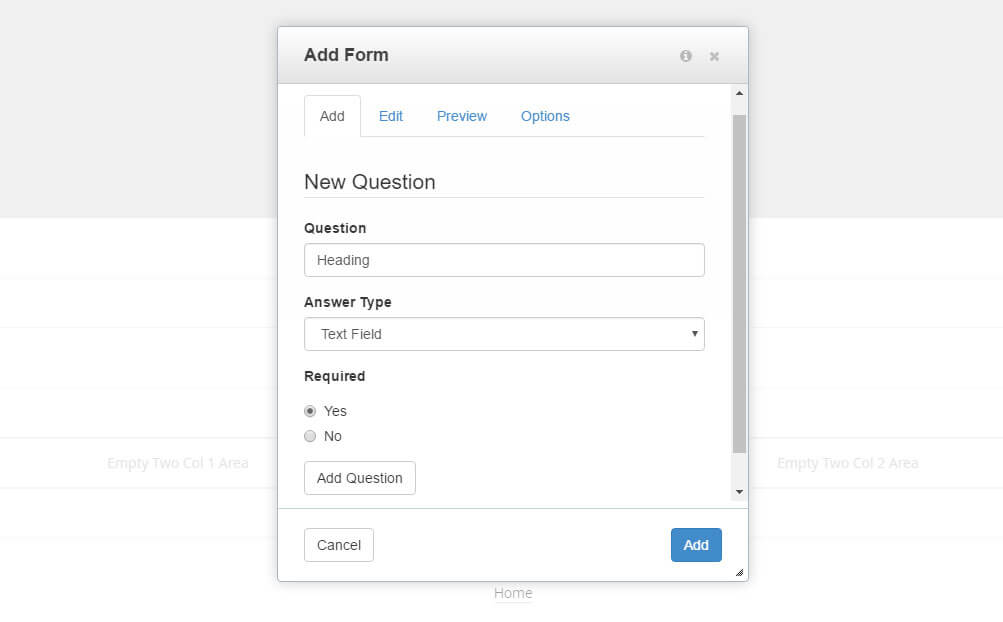
3) The blocks edit modal will appear. The first thing to do is add your fields to your form. We're going to keep things really simple and just add a heading and feedback message, you can always add more fields if you like.
So, the "Question" field is going to be called "Heading" and we will select "Text Field" (for a single line of text) as the "Answer Type". We'll also make it a required field so users have to complete it.
To finalise adding the field, click "Add Question":

4) The only other field we'll add is the feedback message itself. This time we enter the question as "Feedback" and the "Answer Type" should be set to "Text Area" which is a multi-line field. I normally leave the default options for width and height, but you can change these should you wish to. We also want this field to be a required field:

5) To check what fields you have added or edit/reorder them, you can just head over to the "Edit" tab:

6) You can also preview how your form is looking in the "Preview" tab:

7) Last but not least, click on "Options". In here, you can modify various options like the name of the form, the text in the submit button and the message to show when the form is submitted.
You could also send users to another page on submit. This makes it really easy to set up goals in Google Analytics and track those based on visits to the thank you page. Of course, you'll need to create that page in Concrete5 and tell the form to go there.
Add your email address so the form sends you all feedback submissions:

Double Check Your Feedback in the Dashboard
One great thing about Concrete5's core form block is that all submissions are also stored in the Dashboard of your website. This means if you have had an email issue you won't have lost submissions because they'll still be in the Dashboard of your website.
Email is quite unreliable so it's very reassuring to know that you can access your email form submissions in the back-end of the website too. Infact I recommend to all my customers that they check the form reports in their websites' Dashboard at least once a week.
1) To view your feedback form submissions, make sure you are logged in and enter "reports" into the intelligent search in the edit bar and click "Form Results":

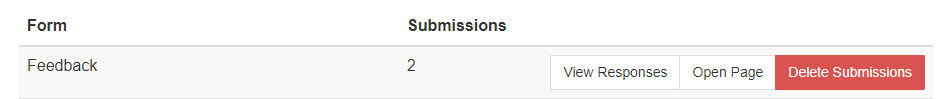
2) Next you'll see your list of forms. As you can see our feedback form is in there and we already have two submissions - how exciting!

3) Simply click view responses to see what people are saying:

That's about it really. It would be nice to have a star rating of one to five, we could create a custom template for our Concrete5 form block with stars, then you'd also get an overall rating.
We hope you enjoyed this article, if you have any questions please feel free to comment below or drop us an email.
Join the discussion
Want to have your say on this topic? Start by posting your comment below...
Can we help?
We are a digital agency, specialising in web design, development, hosting and digital marketing. If you need help with anything, feel free to reach out...
Related Articles
Guide to Concrete CMS Caching
16 October 2024
Complete guide to 301 redirects
13 May 2024
Add schema.org data to your Concrete CMS blog to improve your SEO
25 September 2023
Keep up to date




