What's in this article
The internet is a vital tool for how we live our lives. Whether it’s searching for a job, learning about new topics or looking at our bank account, it’s hard to imagine what we’d do without the world wide web.
Web accessibility is fundamental to experiencing everything the internet and associated technology has to offer. Unfortunately, not every website and web tool is designed with full accessibility in mind, particularly when it comes to people with special accessibility requirements.
In this article, we’ll explore why web accessibility is such an important topic and tips for making your website more accessible and why web design agency's are incorporating it into their services.
What is web accessibility?
Web accessibility means that websites and tools are designed in a way that people who have disabilities can easily use them.
While web accessibility helps everyone, the purpose of this article is to shine a light on the disabled community and how their user experience must be taken into consideration when accessing the internet.
Which internet users have special accessibility requirements?
- Blind people: These users will use audible software read web content out to them.
- People with dyslexia: These users may struggle to read so will rely on audible software to highlight words or phrases.
- People with poor eyesight: These users may use screen magnification software or want to enlarge fonts using standard keyboard shortcuts like ctrl and + on PC's or command and + on Mac's.
- Physical disability: These users may not be able to use the mouse and rely solely on the keyboard or use speech recognition, head pointers, mouth sticks or eye-gaze tracking.
- Deaf people: Users who cannot hear will need captions on any audible content.
- Mobile users: Mobile screens are much smaller and rely on touch rather than a mouse. As such users may need to zoom in and navigating a website is different than with a mouse - e.g. there is no hover.
- Limited bandwidth/time: Slow internet or busy lifestyles require quick access to information.
These users could be anyone, so it is important to strive for inclusion and make sure your website is as accessible as possible.
Why is web accessibility for disabled users so important:
There are a number of reasons why it’s crucial to have an accessible website, but there are also different challenges to overcome:
Legal
The first reason is that there is a legal obligation to make a website accessible. While laws differ across the world, in the UK there are stringent rules to adhere to called the Web Content Accessibility Guidelines (WCAG), which we’ll go into more depth about later on.
Two other key pieces of UK legislation to stick to are the 2010 Equality Act (EQA) and 2018 Public Sectors (Websites and mobile applications) accessibility regulations.
The former requires all website owners to provide an equal experience to users, while the latter brings public sector bodies and their websites into line with WCAG 2.1 Level AA.
If your website fails to meet these guidelines (unless you’re exempt), you’ll be subject to legal action.
Urgent need to access information
The second accessibility challenge is providing information quickly in critical service based industries like housing, charity and mental health. In these sectors, vulnerable people may need to access life-saving information in a crisis. If a website doesn’t cater to their needs, it can have a devasting impact.
Therefore, it’s vital that issues such as slow loading speed, poor navigation links, missing alt text, and poorly structured forms are fixed as soon as possible.

Equality and audience alienation
Having the right level of accessibility is important for ensuring equality among people of all backgrounds. When a website is poorly designed, it creates barriers that make it difficult for those with physical impairments to get the best experience.
This has the knock on effect of people leaving a website and searching elsewhere.
Best web accessibility tools for disabled:
Now we’ve looked at the importance of web accessibility, here are some tips for giving the best possible experience for disabled users.
1. Adhere to web content accessibility guidelines
The WCAGs are the gold standard of web accessibility regulations. Understanding how to make your website compliant with these guidelines is an easy way to improve accessibility. There are four principles your website must adhere to:
- Perceivable: Every user should be able to clearly see and read website content. This means content must be accessible for people with vision impairments, hearing loss and other conditions.
- Operable: All website content must be easy to navigate for e.g. having clearly defined links or keyboard shortcuts.
- Understandable: Website information needs to be easy to understand with simple language and organisation.
- Robust: Websites need to be compatible with a range of technology and devices that help disabled users e.g. screen readers.
2. Build your website with screen readers in mind
Screen readers help the visually impaired use a computer and navigate websites in different ways. One example is through a Text-To-Speech (TTS) engine that translates on-screen information into audio.
Another way is through a refreshable Braille display. This hardware device contains rows of cells that can be formed into Braille characters and they change as information on the screen changes. Braille and speech can be used independently and together in screen readers.
To make sure your website is compatible with screen readers, make sure that all webpages are well structured. This means having clear headings, lists, paragraphs, tables, images that have alt text descriptions etc.
You’ll want to make sure all of this is done in HTML or whatever code is used for building the website. This is because a screen reader will analyse the page code and make specific key commands available. For eample, if you have an alt text in an image, the screen reader will communicate the context of the image.
3. Consider multiple design elements
Text, graphics and colour all play an important role in website accessibility and here’s an overview of what to consider:
- Foreground and background contrast: Text in the foreground should have the right contrast with background colours and includes text on images, buttons and gradients. This is because some people may not be able to read text that is either too bright or too dark.
- Make interactive elements easy to understand: For links and buttons, make them easy to identify by changing their appearance with a mouse hover action or other keyboard command. This is to help people who only use a keyboard to navigate a website.
- Consistent navigation is key: Navigation for all website pages need to be consistent in name, style and positioning. You can also provide more than one method of navigation like a site map.
- Highlight feedback options: Ensure that you notify users on different actions to take e.g. if there’s an error message on filling out a form make the message stand out with colours or large letters.
- Provide different media options: Consider including alternatives to images and media like captions for detailed tables, visible links to transcripts etc.
4. Write accessible code
All these design elements are contingent on having coding that makes your website accessible and a special code to consider is Accessible Rich Internet Applications (ARIA). This is a set of attributes that you can add to HTML to make web content more accessible to disabled users. It helps solve accessibilty issues when standard HTML can’t.
The benefits of using ARIA include adding descriptive labels such as ‘Read More’ to text, make announcements to screen readers via ARIA -backed alert messages and make forms accessible.
Here are a couple of accessibility plugins that can compliment the coding of your website:
- TextHelp: This is website accessibility software that has text-to-speech features, translation tools and more.
- ReciteMe: This tool provides good access support for neurodiverse users and has lots of website reading features.
5. Using third-party accessibility tools
Making a website super-accessible is not trivial. Companies realise this and have created lots of easy to integrate tools to help get you there quickly and easily. Here are some examples:
- accessiBe: With an impressive client list, accessiBe have an accessWidget product which helps make your site accessible, offering a huge range of profiles such as Seizure Safe, Vision Impaired, Blind, ADHD Friendly etc. Check out their webite here: https://accessibe.com
- EqualWeb: A highly comliant accessibility Saas solution, EqualWeb plans range from free to "Managed Compliance" and is used by fortune 500 companies to non-profit organisations. View their site here for more info: https://www.equalweb.com
- Deque: A range of tools and training to help you get your site more accessible: https://www.deque.com/
Deque have helped thousands of companies from technology leaders like Google and Microsoft, to many large US banks and insurance companies, retailers, airlines, hotel chains, and government agencies.
Testing your websites accessibility
After you’ve done all these steps, it’s time to check the accessibility of your website and there are several tools you can use:
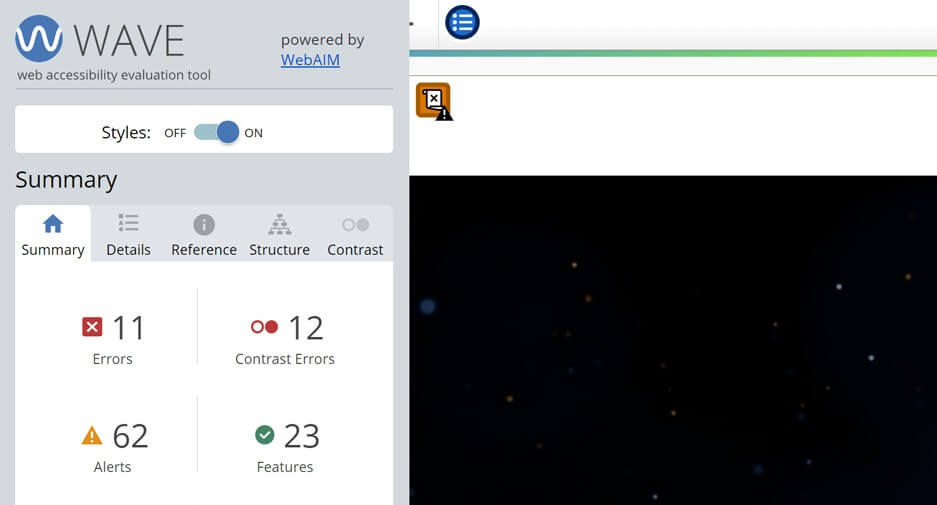
WAVE Chrome: This plugin lets you analyse web content for accessibility issues directly in a browser. This means no information is sent to the WAVE server and you have secure accessibility reporting.

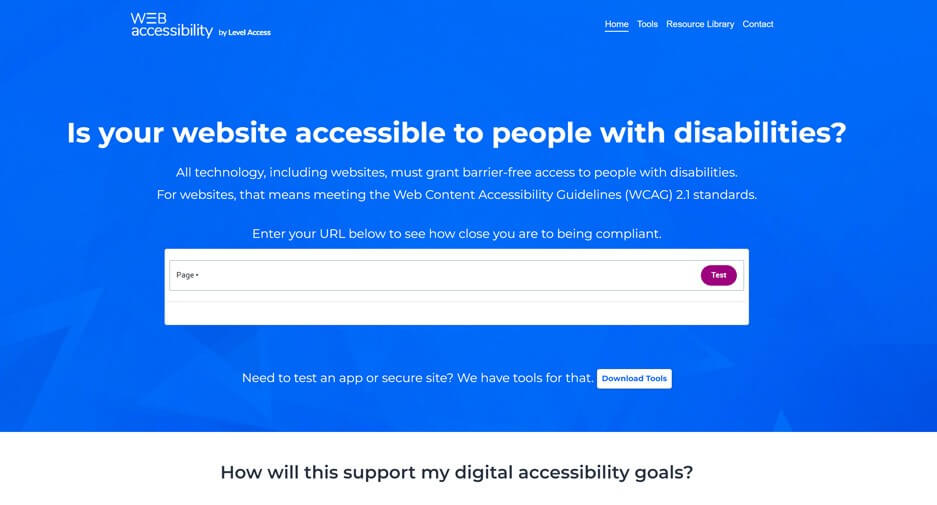
Webaccessibility.com: This tool will provide an indication of whether the website meets WCAG 2.1 standards.

Colour Contrast Checker: This tool helps with checking colour on all web pages. It analyses how dark and bright colours appear on screen and is good for checking text.

Accessibilitychecker.org: This website is great for providing an overview of all website accessibility considerations.

All in One Accessibility - This tool is specifically designed to enhance ADA and WCAG 2.0, 2.1, and 2.2 website accessibility quickly, which aligns perfectly with the topic you cover.
The tool has some impressive features including:
- Screen Reader
- Voice Navigation
- Talk & Type
- 140+ Supported Languages
- Libras (Brazilian Portuguese only)
- 9 Accessibility Profiles
- Virtual Keyboard, Online Dictionary
- Custom Widget settings, custom accessibility statement link, and more.

Closing thoughts
No matter your industry, website accessibility can’t be overlooked. By implementing the steps that are outlined you’ll be in a strong position to ensure the best possible experience for users from all walks of life.
At Made Simple Media, we specialise in designing websites that meet WCAG accessibly guidelines. We’re here to make digital marketing and web design services simple.
Get in touch today and we’ll be happy to help.
Sources
- https://www.w3.org/WAI/fundamentals/accessibility-intro/
- https://www.w3.org/WAI/WCAG2AA-Conformance
- https://www.washington.edu/accessibility/web/
Join the discussion
Want to have your say on this topic? Start by posting your comment below...
Related Articles
What do you need on a good charity website?
21 November 2023
A good website can help your charity to attract supporters, encourage contributions and increase your influence in an ever-changing digital world. To… Read more
Maximising charity revenue: The power of monthly donations
22 September 2023
We all know how it’s been for the last couple of years. Everyone’s been stressed and worried about their finances with the cost of living crisis, and… Read more
What are the legal requirements for charity websites in the UK?
11 September 2023
Charities are in increasing numbers realising the benefits that a well functional website can bring to a good cause. Websites can help to increase… Read more
Keep up to date