Planning a new website project is essential and prevents misunderstanding and disappointment for the client or web designer.
Websites are complex and it's not always easy discovering what the clients expectations are and quickly and effectively learning about the clients business.
For the client, when we undertake a new web design project, the sooner they can get an idea of exactly what they are paying for is very reassuring and the planning stage allows for quick, informative updates before the designer and developer get stuck in tackling the more time-consuming tasks of designing and building the project.
The Sitemap
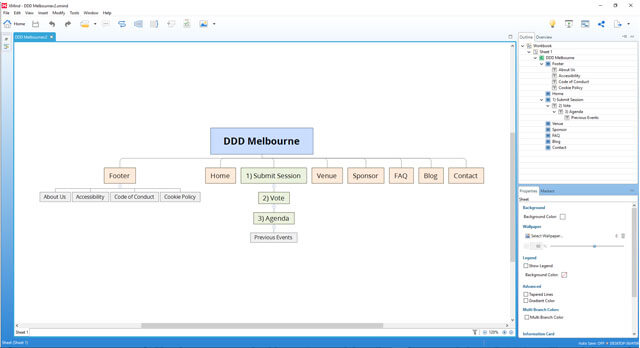
I always produce a sitemap first of all which shows the client what pages are going to be in the website and how they relate to each other.
The sitemap doesn't take long to produce and can identify key issues early on. For example, is an important page buried too deep within the site? Or should it be moved up to level 2 or even level 1?
Are some pages too similar, should they be merged? Or should one page be separated out into multiple pages?
The sitemap gives a really great early on impression of how the user journey will work and for website redesigns, it gives us a chance to improve the websites architecture and refine what the client already has.
For pages and sections that have moved or been renamed, we will add 301 redirects later on to preserve SEO and make sure users can find what they are looking for.
For producing sitemaps I use XMind because it is a fast drag and drop desktop app that allows me to quickly produce sitemaps and export them as a PNG which I can then drop onto my headed paper layout.

The Wireframe(s)
Once the sitemap is agreed we know:
- How many pages there are
- What are our most important pages
- The architecture of the website, including how many sub pages we need to cater for in our navigation.
Also, the client is happy because they have seen something for their money so far!
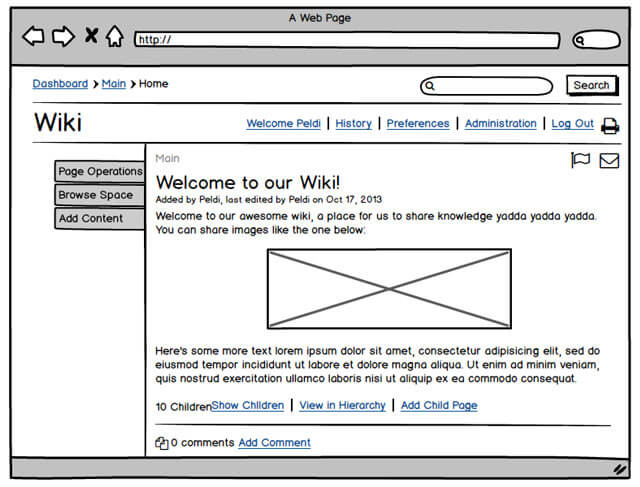
Next is wireframing. It is MUCH faster to correct a wireframe than a design in Photoshop. This is because wireframes are much simpler and have less layers and extra stuff to worry about.
This is why we do a wireframe stage and chop and change that before we go into our full page design. Again, clients will get to see something quickly so it really helps reassure them that you are working on their project and haven't run off to the far east with their money!
For wireframes I use Balsamiq. They offer a free trial, then there is a one-time cost to buy it. Because it's a one-off cost, it is cheap because you won't be paying a monthly fee forever.
Balsamiq is fantastic. You can drag in a browser window, then add rectanges and other elements such as blocks of text, video, maps, headings, links, navigation etc to quickly build up your wireframe.
They look great too!

Hope this helps you plan your website projects better. Of course there will be an initial meeting or phone call and lots of communication in-between, but through careful planning you can help avoid disasters and the sitemap and wireframing steps really help to make a project a success.
Join the discussion
Want to have your say on this topic? Start by posting your comment below...
Can we help?
We are a digital agency, specialising in web design, development, hosting and digital marketing. If you need help with anything, feel free to reach out...
Related Articles
Web design jobs in London
19 May 2025
Keep up to date